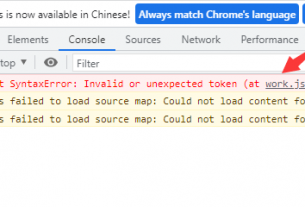
写js调用接口时,因为复制了ajax代码又改为调用另外一个接口,从而造成写错json返回数据的栏位名,造成无法进入success和error函数。
例子:
$.ajax({
type: "POST",
url: "./getpiaojiquery.php",
timeout:6000,
async: false,
contentType: "application/json;charset=UTF-8",
data: guidstr,
dataType: "text",
success:function(msg){
msg = eval("(" + msg + ")");
if(msg.httpstatus!=200){ <-这里误写了。其实这个接口返回的是 msg.code
}else{
msgout_list = msg;
ret = 1;
$("#errormsg").html("查询成功...");
return 1;
}
},
error:function (msg) {
alert("失败!");
return -1;
}
});